Numen Games




Success story
A few months ago, José Luis Antúnez introduced us to Pablo, the CEO of Numen Games, who leads a project aimed at transforming how we interact with the Internet. His vision is ambitious: to turn the web into a 3D virtual environment where experiences are so immersive that you can "feel" what you see on the screen. Even in its early stages, they are already creating experiences for companies that help sustain this powerful vision of the future.
The challenge was clear: Numen's website did not reflect the potential of their project. Our task was to showcase the innovation, ambition, and culture of Numen Games based on their newly established visual identity.
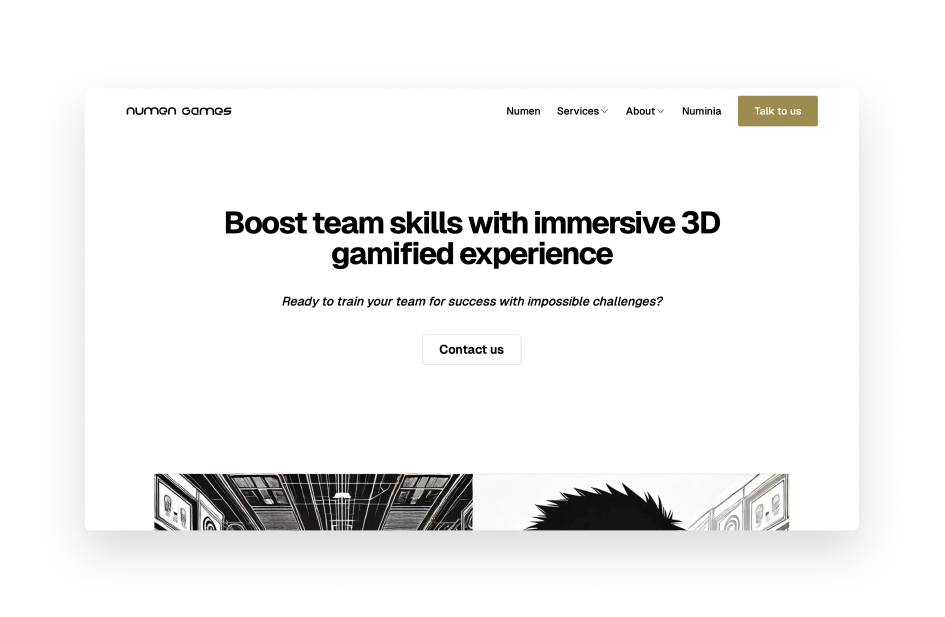
Starting point:

The Process: Immersion and Narrative Strategy
We started with an in-depth meeting with Pablo to understand their new narrative strategy. This is a crucial part of every project, as we need to dive deeply into each one to truly understand what is needed. This work often goes unnoticed because it’s pure analysis, but when done right, it’s evident in the final result.
We defined a clear direction:
- Convey the 3D focus.
- Represent the gaming culture behind Numen.
- Reflect their ambition to change the world of the internet.
- Showcase transparency as a core value.
From Ideas to Design
With this in mind, we started structuring the Figma file. We always follow the same structure to ensure the project’s success:
- Structure: Sketch the website’s sitemap and the sections of each page without design.
- Web Look & Feel: Present different visual style options for the client to choose their preferred direction.
- Web Screens & Development: Once the visual style is decided, design all pages and mark them for development. This streamlines timelines.
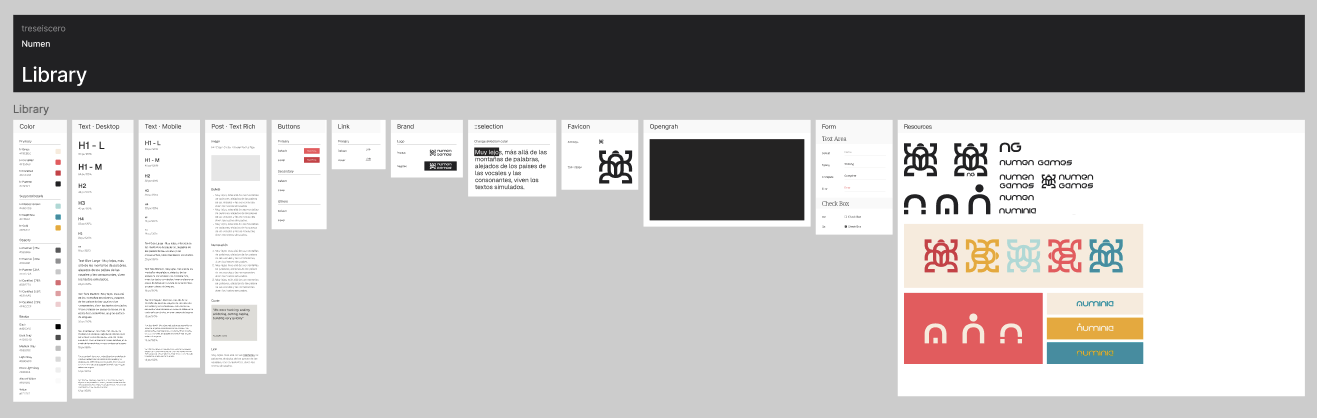
- Library: Define colors, typography, buttons, and graphic resources—everything needed for a coherent and consistent project.
Thanks to the extensive branding materials Pablo provided, we started by defining the library to establish a solid foundation.

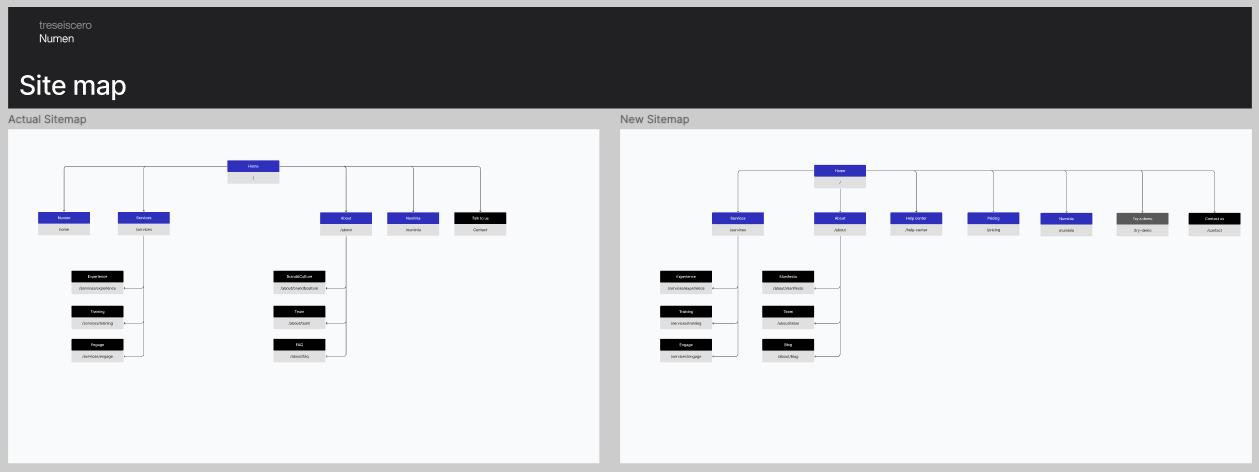
Structuring the New Website
Before diving into defining the visual aesthetics, we sketched the new sitemap for Numen and the structure of the homepage. The goal: guide users to the contact form and encourage them to try a 3D demo.

Look & Feel: Our Favorite Phase
This is the stage where we play with all the information gathered to convey it visually.
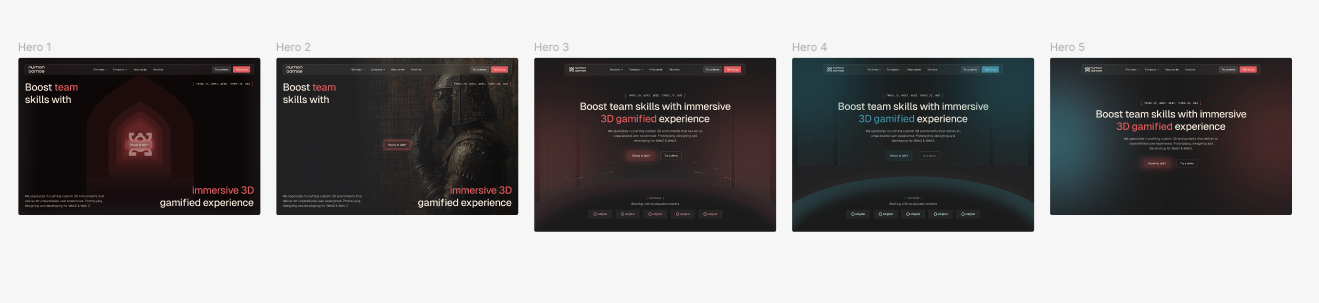
These were the different proposals we presented during the first delivery:

Of the five proposals, they loved the first one, which was also our favorite. The idea behind this proposal was to represent the gateway to the 3D world offered by Numen, animating doors as if you had to pass through them to enter Numen.
With the visual style chosen, we began designing and structuring all the pages.
Designing and Iterating all pages
We moved on to the iteration phase, a critical moment where the design fully comes to life. This process involved designing and refining the nine main pages of the project: Home, Services, Blog, Manifesto, Contact, Numinia, Help Center, Pricing, and Team.
During this stage, we worked collaboratively with the Numen team, ensuring that every page reflected their vision and met their strategic objectives. Each week, we updated the Figma file with the progress made, keeping the client informed and providing space for continuous feedback.
The iteration process allowed us to adjust and improve every detail, from structure to visual elements and usability. In this case, we focused on:
- Aligning the narrative of each page with the project’s overall storytelling.
- Maintaining visual consistency across all elements to convey a strong identity.
- Optimizing the user experience, prioritizing intuitive navigation and conversions to key objectives like the contact form and 3D demo.
This iterative approach not only ensures high-quality results but also fosters constant collaboration, turning the client into a creative director.
The result
The redesign of Numen Games resulted in a digital experience that harmoniously combines aesthetics and functionality. Each page is designed to convey their essence: the ambition to revolutionize the internet and connect on a human level through 3D.
Visually, the website stands out for:
- Impactful typography that balances modernity and clarity, reinforcing the brand’s authority and ambition.
- An immersive color palette, carefully selected to evoke a futuristic and professional atmosphere while maintaining the warmth of its gaming identity.
- Dynamic interactions that create an immersive experience, guiding the user through a smooth and engaging journey.
- Subtle yet prominent 3D elements, strategically integrated to reinforce the narrative without overwhelming the user.
Structurally, the design prioritizes intuitive navigation and conversion objectives. From the homepage to specific pages like services or contact, the visual hierarchy and element placement lead users toward key actions, such as exploring the 3D demo or initiating a conversation with Numen’s team.
As a whole, the website not only represents Numen’s vision but also acts as a gateway to the future of the internet they are building. Both Pablo and his team were thrilled with the outcome.
The Future
We are currently working on documenting Numen’s Figma in detail to release it as open-source, enabling anyone to build Numen.
Numen Games

More Work